I wish this technique wasn't as wide spread as it is. But it is too easy to check and too easy for developers to get it wrong. Writing code is hard.
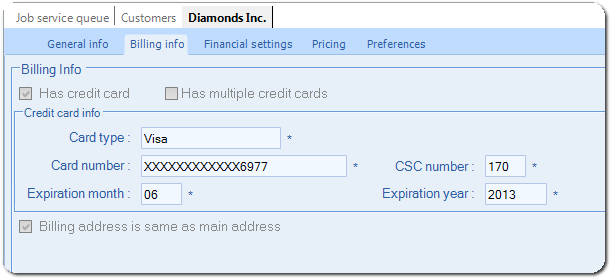
Let's say you see a masked credit card on your shiny new website.
Grab your favorite browser and modify the page's source. Look for the masked tag. Then change it to something benefiting you.
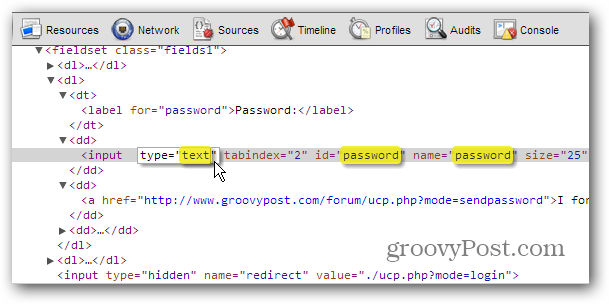
This works for masked passwords too!
If done properly, one will see something akin to the following before / after image below.
One may apply the same pattern to passwords. Surely, it is easier to find masked passwords as input's html tag has a password masking feature. Turn the below into a one-liner. Then one will be able to utilize something akin to that to unmask passwords.
var els = document.getElementsByTagName('input');
for(var x = 0; x < els.length; x++) {
if(els[x].type.toLowerCase() == 'password' ) {
var test = els[x].type = 'text';
}
} Here is a bookmark which works for some older browsers. I will leave it as an exercise to adapt this one-liner to modern browsers.